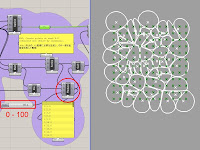
 ”Reduceコンポーネント”の、S-入力に、数値を指定によって、乱数によって削除される点群が変わります。
”Reduceコンポーネント”の、S-入力に、数値を指定によって、乱数によって削除される点群が変わります。 左の例は、S-入力の、0から100までのスライダーを接続しています。これを変えていくと残される点群が変化してゆきます。
緑色の点が、初期値、白の点群が、乱数で削除されさらに、X-Y方向に乱数で移動させたもの。 ここで、スライダーを右クリックして、コンテクストメニューから、”Animate”を選択すると、スライダーの数値の変化に対応したアニメーション画像を作成出来ます。
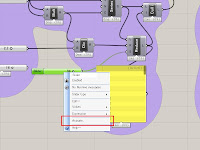
ここで、スライダーを右クリックして、コンテクストメニューから、”Animate”を選択すると、スライダーの数値の変化に対応したアニメーション画像を作成出来ます。 
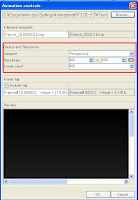
画像出力するビュー、解像度、フレーム数を指定して画像を作成します。後は、ビデオエンコーダーを使用して、AVIやMPEGファイルを作成します。
もし”Bongo”を持っていれば、Bongoのビデオエンコーダーを使用しても良いでしょう。

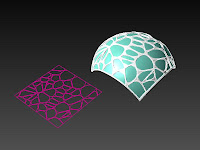
数値スライダーの変化によって、ビューのイメージが変わって行きます。
このシミュレーションのアニメーション画像はYoutubeにアップされています。
